We’re on this same team with these same goals. Let’s work together to make websites better.
Many front-end developers don’t like SEO. We’re more interested in the website's code quality or attractiveness; the SEO seems like a tangled web of ever-changing priorities and tricks. In part, it’s the heritage of old times, where SEO professionals were perceived as people who used dishonest methods to fool algorithms and rank pages better.
Designers often share this sentiment. At best, they think of SEO as the necessary evil, at worst, as something the other people should take care of.
Usually, developers and designers are not SEO experts, and that’s fine. But modern SEO is more and more about great user experience, not some dirty tricks. And we can all agree user experience is important for us, don’t we?
Search algorithms try to simulate real user behavior as precisely as possible. What’s good for the UX is good for the SEO. They share this same goal — providing the best experience for the users. You want users to stay on your site as long as possible and to see as many pages as they can. And with some luck to buy something from you. As the goal is common, let’s explore how developers and designers can cooperate to improve SEO and help users.
Improve page speed
It’s a huge deal. Page speed is crucial for the users; if they need to wait more than 3 seconds for a page to load, they’re likely to leave the site. That’s why a fast page, especially on mobile, is essential for good SEO.
You may be wondering what you can do to improve page speed as a designer. The most obvious thing is to avoid countless images and complex animations. It’s especially important at the top of the page — the competent developer can defer loading below the fold parts of the screen, but there’s not much we can do above the fold.
Designers can also decrease image weight. Try using images in the appropriate size and format. There’s no need for a 6000px wide image if its size on the page never exceeds 1000px. Also, use SVG wherever possible — they are lightweight and scale great; developers can also modify them if needed, making them perfect for many use-cases.
From a programming perspective, image optimization is a must. It takes a moment to add an optimization library to your workflow, and you’ll never need to worry about it again. Lazy or progressive image loading will also improve your page speed and user experience.
Developers need to remember to load images adapted to the device size. There’s no point to load huge images designed for the desktop on the mobile. We also can’t forget about alt text to images to make websites more accessible to screen readers.

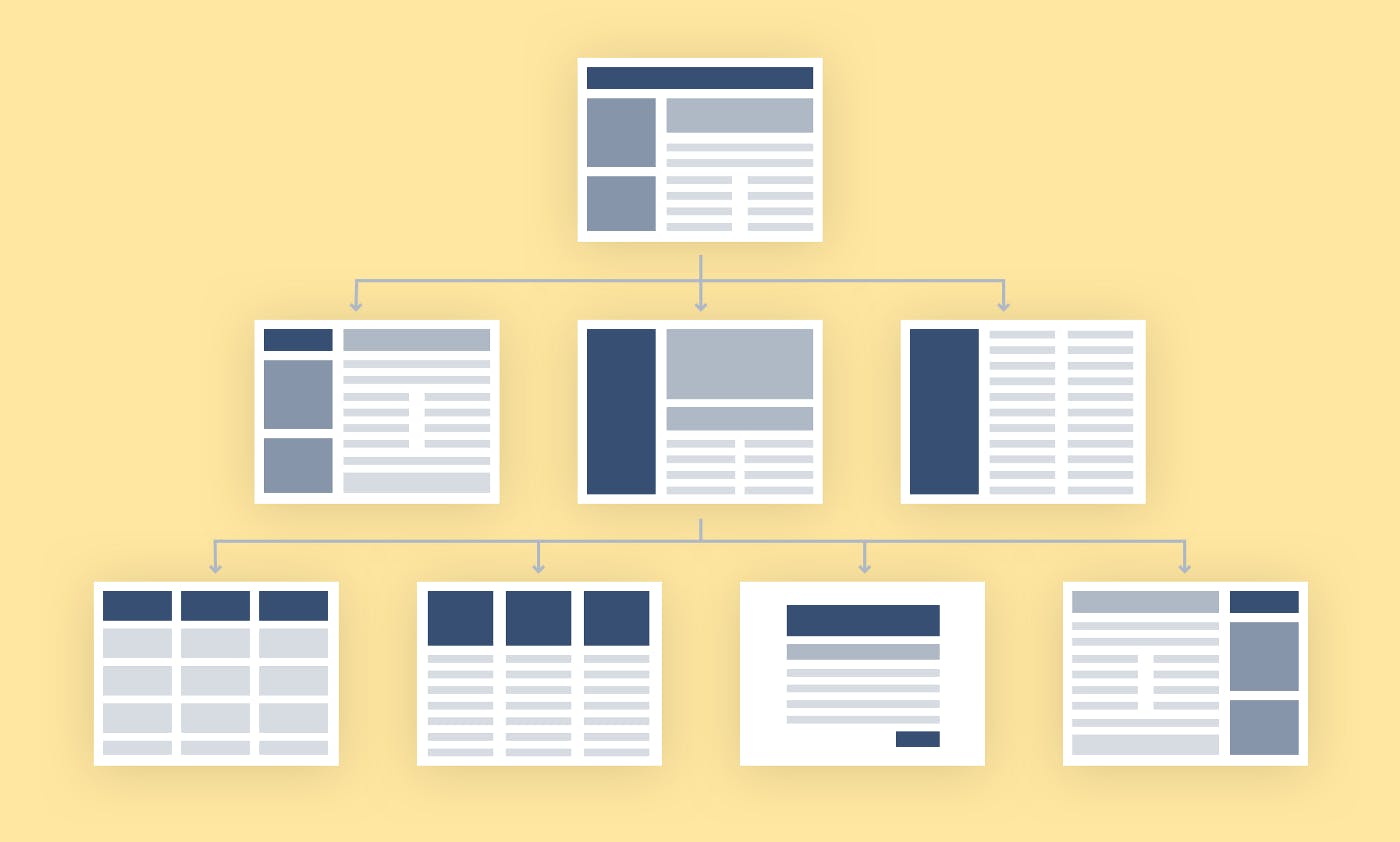
Provide a clear website structure
Users need to understand your website fast; otherwise, they will leave. Creating a clear and readable structure of the page is crucial for the UX. Users don’t want to read huge text blocks; they need to recognize sections and be able to skim the text. A clear structure is important for SEO too.
Each page should have one main header tag (H1), which serves as the page's main subject. If you’re not sure what content should be H1 tag, your page is probably lacking focus, and you should try to improve it.
Other subheadings (from H2 to H6) are optional, although most pages should use them. Header tags should not be used as non-heading elements — like navigation. Treat them as section titles of your page.
Links on your page should be immediately visible. Remember to add sufficient contrast and, if possible, underline anchor text. Also, avoid using buttons as links — it may confuse users. Another crucial thing to consider is the link copy. It should provide information about where the link will direct the user, links like “Here” or “Click me” don’t provide any meaningful guidance.
As a programmer, avoid burying the code in div tags. Remember about all of the HTML5 goodness, like main, nav, header, and aside. They all provide valuable information for web crawlers, and their proper usage improves your page SEO.
Build a meaningful navigation
The most important links on your site are your navigation links. You should take extra time to make your navigation as good as possible. If your navigation is flawed, users may not reach many of the pages and won’t see what a great job you did elsewhere.
Your navigation should be logical and simple. Simplicity will benefit you, users, and SEO. Categories should be distinct, and subcategories should relate to them clearly. Remember to be descriptive in your links, “Bikes for Kids” is a much better category than “Products.”
You should aim for the shallow depth navigation structure. I know it’s not always possible, but it’s an aim to have in mind. Modern SEO promotes fewer websites with more content over more websites with less content, so optimize for that.
For many websites, the search bar is a must. You should put a lot of effort to make your navigation easy to use, but sometimes users won’t find the information they need. Help them.
Developers building navigation should pay special attention to accessibility. It’s easy to forget using nav tags, aria labels, and other semantically correct solutions. My best advice is to use some frameworks and component libraries as an inspiration. Look how navigation is built in Bootstrap or other mature products. They follow best practices, and so should you.

Make the website responsive
We live in a mobile-first world. More and more web traffic goes through mobile phones. It’s been a few years since Google announced it would focus on mobile, yet there are still millions of not responsive pages.
A responsive website is a must, not an option.
Yet many designers still neglect to design for mobile. Developers often get beautiful UI to implement, and when they ask about phones or tablets, they hear: “just make it similar.” We’re trying our best and definitely should learn enough about design to do some tweaks by ourselves. But we lack the designers' expertise.
If you can’t create designs for mobile, at least give us some guidance. Document what elements are not crucial and can be hidden, what font sizes are appropriate, is there a need to change the content order. Any advice would be helpful.
Developers must take responsibility for mobile UX. We tend to forget the target size on mobile needs to be bigger than on the desktop — it’s hard to tap something small with a finger.
Another issue is text and images unreadable without zooming. No one wants to zoom, so we should take care of our users and serve them proper content.
The same goes for all modals and popups. They’re annoying for the user and often not adjusted to look good and be usable on mobile. So as responsible developers, we should avoid them, or at least improve them.
Add labels to inputs
This may sound like not a big deal, but it really bothers many users, me included. Inputs need labels. They really do. You can’t add a label text as a placeholder and decide your job is done.
Screen readers use labels to allow users with impaired sight to use forms. Assistive technology relies on those labels. Labels also enlarge target size, so they are useful for mobile. If you’d like to learn more about assistive technologies and modern accessibility standards check W3C.
Also, in big forms, you often have to type identical data in different inputs. If the label text is in placeholders, you can easily forget which field holds which data. And to see the text label in a placeholder, you need to delete the text. That’s terrible, UX, don’t do it.
Developers, if you can’t add labels for some reason, use aria labels to indicate screen readers the purpose of each input.
It’s just the beginning. Developers and designers need to work closely together to focus on users and make the web a better place. Great SEO will be a bonus.

